ブログの画像は、縦長がいいのか横長がいいのか
昨日のエントリーは、ご覧いただけましたでしょうか?
実は、ブログを始めた当初から、ブログで掲載する画像は、縦長にするべきか、横長にするべきか、ずーっと悩んでいまして、きのうのエントリーでは、縦横組み合わせてみたエントリーだったのです。
そんなの、どーでもいいじゃん!
と思うかもしれませんが、携帯でご覧いただくユーザーが増えているので、パソコン向けとスマホ向けで、見え方が違うのは、大きいのです。
縦横のメリットデメリット
まずは実際に、どう見えるのか、確認してみましょう。
パソコンの画面だと、こんな感じです。
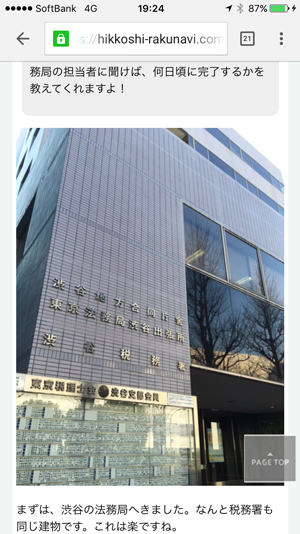
縦画像(PC)
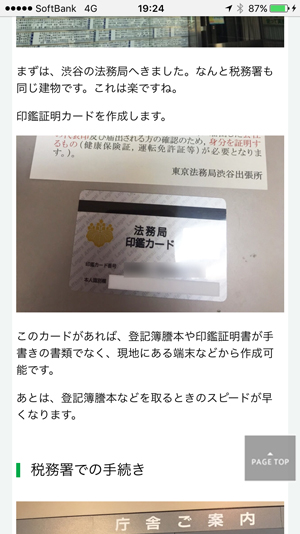
横画像(PC)
縦画像が、とても大きく見えます。
では、スマホでみると、どうでしょうか?
縦画像(Mobile)
横画像(Mobile)
レスポンシブデザインの場合、横幅は自動で調整してくれますので、スマートフォンの幅に合わせてくれます。
例えば、利用者の多い、iPhoneシリーズの場合、
iPhone6 PLUS 414 x 738 px
iPhonw6 375 x 667 px
iPhone5s 320 x 480 px
となっています。
ですから、画像もこの幅に自動的に縮小されます。
まあ、この辺はよく知られた話なんでしょうが、僕が思うのは、印象 についてです。
縦長の渋谷税務署の写真と、横長の印鑑カードの写真は、サイズは同じです。
ですが、パソコン版でみると、縦長の税務署の写真の方が、インパクト強いですよね?
さらに、スマートフォン版だと、横長の写真は縮小されてしまっているので、なおさら縦長の印象が強く感じます。
つまり、インパクトを与えたい画像については、縦長がいいんじゃないだろうか!?と思うわけです。
でも、縦長は使い勝手が悪い
インパクトを与えることができる、縦長画像ですが、画像がドーン!ときますので、テキストのテンポが悪くなります。
ですから、多様すると、写真がドーン!ドーン!ドーン!となってしまい、非常に読みにくい文章となってしまいますので、注意が必要です。野球でも、4番ばかり集めても勝てないのと同じ理屈ですよね。
さらに、縦長画像。サムネイルを縦長にしていない限りは、使い勝手が悪いです。
大概、サムネイルって、正方形か、横長のサイズのケースが多いですよね。ということは、縦長画像は、サムネイルにすると、何の画像かわかりにくく、インパクトを与えるどころか、意味不明な画像になってしまう可能性があるのです。
ですから、縦長画像は、サムネイルとしては、使い勝手が悪いのです。
書くプロはどうしているのか?
書くプロの人たちは、どうなんだろうと思って、ヨッピーさんのエントリーをチェックしてみました。
市長って本当にシムシティが上手いの? 千葉市長とガチンコ勝負してみた
・縦長画像:0枚
・横長画像:58枚
ヨッピーさんが弘前を満喫 2「市長と本音トーク」編
・縦長画像:1枚
・横長画像:18枚
底辺YouTuberってどんな人?なんでやってるのか聞いてみた
・縦長画像:4枚
・横長画像:19枚
と、ほとんど横長画像です。
ヨッピーさんの場合、この様に横長画像自体にインパクトを持たせる工夫をされていますね。
大人気のARuFaさんも、ほとんど横長画像です。
(なぜこの画像を選んだかは、さておき。。。)
まとめ
そんなわけで、僕が考える、縦長画像と横長画像の使い方ですが、
基本は、横長画像を利用しましょう。
やはり、エントリー内では画像が縦横になることで、ユーザーが読むテンポが悪くなりがちです。
ですから、横長画像で統一することで、テンポの良い文章になると思います。
横長画像で、インパクトを出したい場合、ヨッピーさんのように、画像自体に加工を加えて、インパクトをもたせるという手段が有効だと思います。
僕自身も気をつけたいと思います。スマホで写真を撮ると、縦長になりがちなんですよね!(言い訳)
本日は、以上です。








 投稿者
投稿者